Виджет «Запись на стене» ВКонтакте
Для чего нужен Виджет «Запись на стене»?
При помощи виджета «Запись на стене» можно встроить на свой сайт отдельную запись, комментарий пользователя или сообщества ВКонтакте.
Как работает Виджет «Запись на стене»?
Виджет работает по принципу frame, вы указываете ссылку на запись, комментарий пользователя или сообщества, затем система формирует код, который вы будете должны вставить на свой сайт в нужное место.
Как подключить виджет «Запись на стене» к сайту?
- открываем страницу с виджетом «Запись на стене» — https://vk.com/dev/Post;
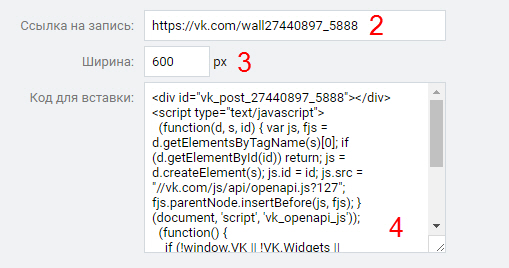
- указываем ссылку на нужную запись;
- указываем ширину виджета;
- копируем полученный код и устанавливаем в нужном месте на своем сайте;
- пример работы виджета можете посмотреть на первом изображении в статье.
С уважением, Артём Санников
Сайт: ArtemSannikov.ru








Я всё сделала в точности как вы написали, но у меня не работает виджет. Сайт находится у меня на компьютере. В чём может быть проблема?
Валентина, виджеты не будут работать на сайтах, которые находятся на локальном сервере (вашем компьютере). Перенесите сайт на реальный хостинг, и виджет у вас будет работать.
Благодарю за ответ, а то я голову ломала из-за чего виджет не работает.