Виджет «Авторизация» ВКонтакте
Для чего нужен виджет «Авторизация»?
Виджет «Авторизация» предоставляет пользователям возможность авторизоваться на вашем сайте при помощи учетной записи ВКонтакте. Перед авторизацией пользователь сможет увидеть фотографию своего профиля и уже авторизованных друзей.
Как работает виджет «Авторизация»?
Виджет поддерживает два вида авторизации:
- обычный — пользователь будет переадресован на указанный в параметре authUrl адрес с полями: uid, first_name, last_name, photo, photo_rec, hash;
- динамический — после авторизации будет вызвана функция onAuth c объектом data, содержащим поля uid, first_name, last_name, photo, photo_rec, session, hash, также пользователь будет авторизован в openApi.
Для проверки авторизации можно использовать полученный параметр hash, сравнив его с md5 подписью от app_id+user_id+secret_key, например md5(194253766748fTanppCrNSeuYPbA4ENCo).
Виджет также может быть использован вместе с другими виджетами и Open API.
Как подключить виджет «Авторизация» к сайту?
- открываем страницу с виджетом — https://vk.com/dev/Login;
- выбираем сайт к которому нужно подключить виджет (если сайта нет, добавьте его);
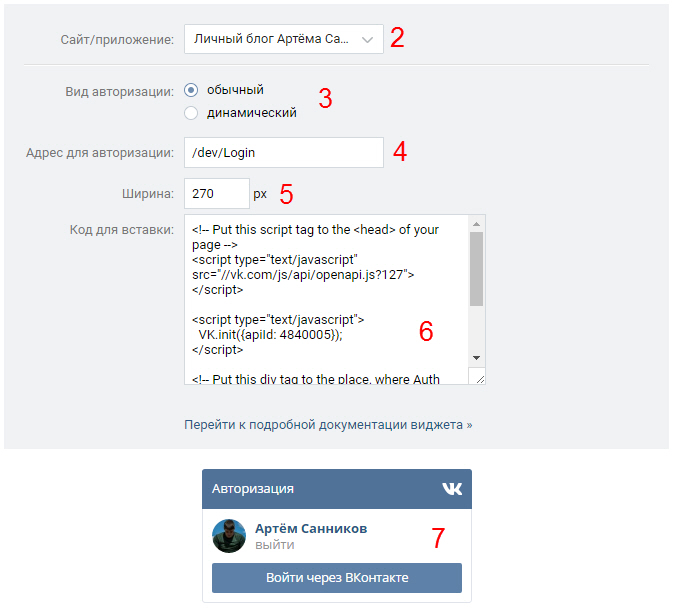
- выберите нужный вид авторизации;
- укажите адрес для авторизации;
- установите ширину виджета;
- скопируйте полученный код, а затем установите в нужном месте на своем сайте;
- результат работы виджета.
С уважением, Артём Санников
Сайт: ArtemSannikov.ru







Спасибо за статью! Очень полезная информация и что не мало важно пояснение всех действий доходчивое даже для меня, как не совсем опытного создателя собственного сайта. Мне кажется виджет черезвычайно удобен за счет того, что позволит посетителю затратить минимальное время, для авторизации на сайте. Я сделала все по вашей инструкции и у меня все получилось! Ваши статьи очень полезны!
интересная статья!
Слышал, что данный виджет должен быть привязан к конкретному функционалу. То есть, как я понял, использоваться в паре с другими виджетами. Что посоветуете по этому поводу?
Спасибо за статью!
Всё верно, данный виджет должен быть привязан к конкретным функциям. Пример, личный кабинет пользователя.
Спасибо большое!