Виджет «Сообщества» ВКонтакте
Для чего нужен виджет «Сообщества»?
Виджет «Сообщества» позволяет организовать тесную связь между вашим сайтом и соответствующей группой или официальной страницей ВКонтакте.
Как работает виджет «Сообщества»?
У виджета «Сообщества» есть три варианта работы:
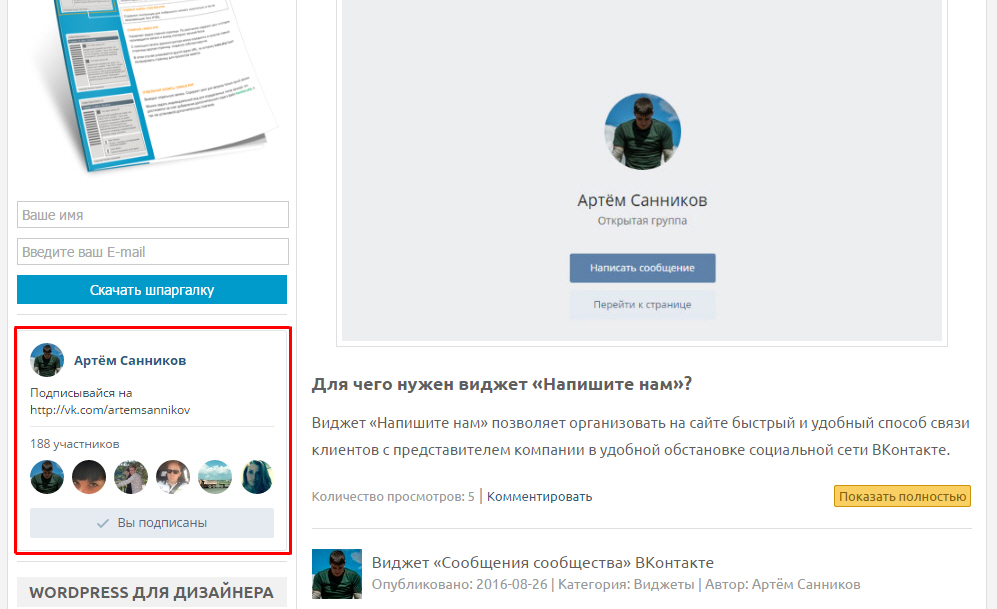
- участники (будет отображаться список всех участников сообщества);
- новости (будут отображаться новости сообщества);
- только название (будет отображаться только название сообщества).
Какой из вариантов работы виджета выбрать, решать вам. Как говорится: на вкус и цвет, товарищей нет.
Как подключить виджет «Сообщества» к сайту?
- открываем страницу с виджетом «Сообщества» — https://vk.com/dev/Community;
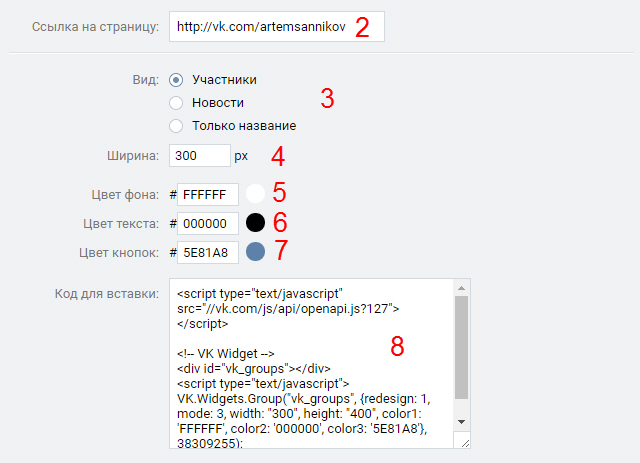
- указываем ссылку на нужное сообщество или профиль пользователя;
- выбираем вид виджета (участники — будет отображаться список участников сообщества, новости — будут отображаться новости сообщества, только название — будет отображаться только название сообщества);
- указываем ширину виджета;
- задаем цвет фона виджета (если устраивает стандартный вариант, то оставляем без изменения);
- задаем цвет текста (если устраивает стандартный вариант, то оставляем без изменения);
- задаем цвет кнопок (если устраивает стандартный вариант, то оставляем без изменения);
- копируем полученный код, а затем вставляем в нужное место на своем сайте;
- результат работы виджета можете посмотреть на первом изображении в статье.
С уважением, Артём Санников
Сайт: ArtemSannikov.ru








Виджеты вообще полезная штука, а по скольку сейчас практически каждая компания старается расширить свою аудиторию с помощью социальных сетей, то очень актуально помещать такие виджеты на своем сайте. Ведь ВК одна из популярнейших соц сетей в России.
Хорошая статья, грамотно и доходчиво объяснено.
Автор постарался, разложил все по «полочкам»
Спасибо !
Мне очень помогла статья, очень доходчиво и понятно все пояснено. Буду внедрять на свой сайт эту технологию.
P.S: А когда у вас будут видеоуроки по данной теме — Настройка и установка виджетов ВКонтакте на сайт?
Спасибо за идею, в ближайшее время постараюсь записать видеоуроки на эту тематику.