Работа с базой данных Firebase в реальном времени
После того, как мы добавили Firebase в наш проект, можно переходить к следующему этапу, а именно, подключение библиотеки для работы с базой данных Firebase в реальном времени.
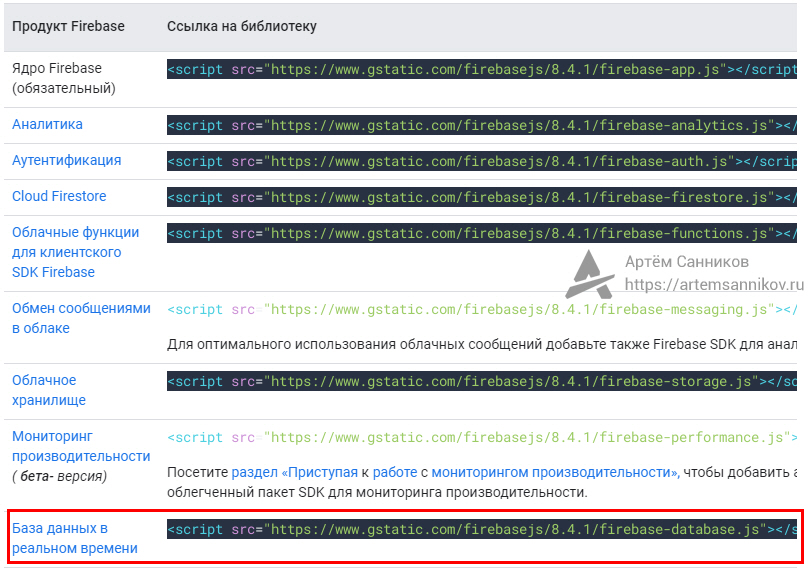
Сервис Firebase Google предоставляет большой набор доступных библиотек, но работать мы будем с библиотекой firebase-database.js
1. Открываем раздел — SDK Firebase JS (CDN), находим пункт — работа с базой данных в реальном времени, и копируем ссылку на библиотеку.
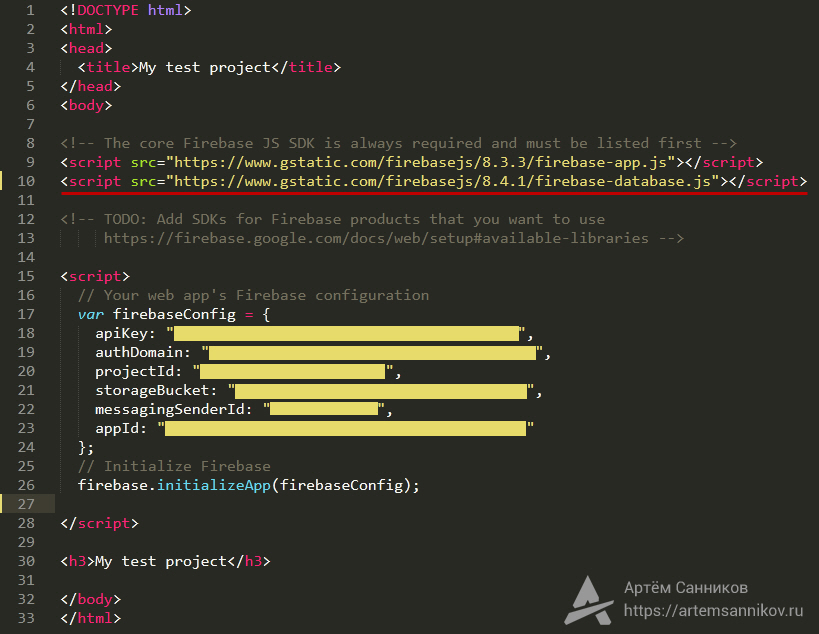
2. Открываем наше приложение и вставляем ссылку в область подключения библиотек и скриптов.
3. Чтобы работать с базой данных в реальном времени, нам понадобится экземпляр firebase.database.Reference, для этого необходимо добавить несколько строк кода в область где указаны конфигурационные данные.
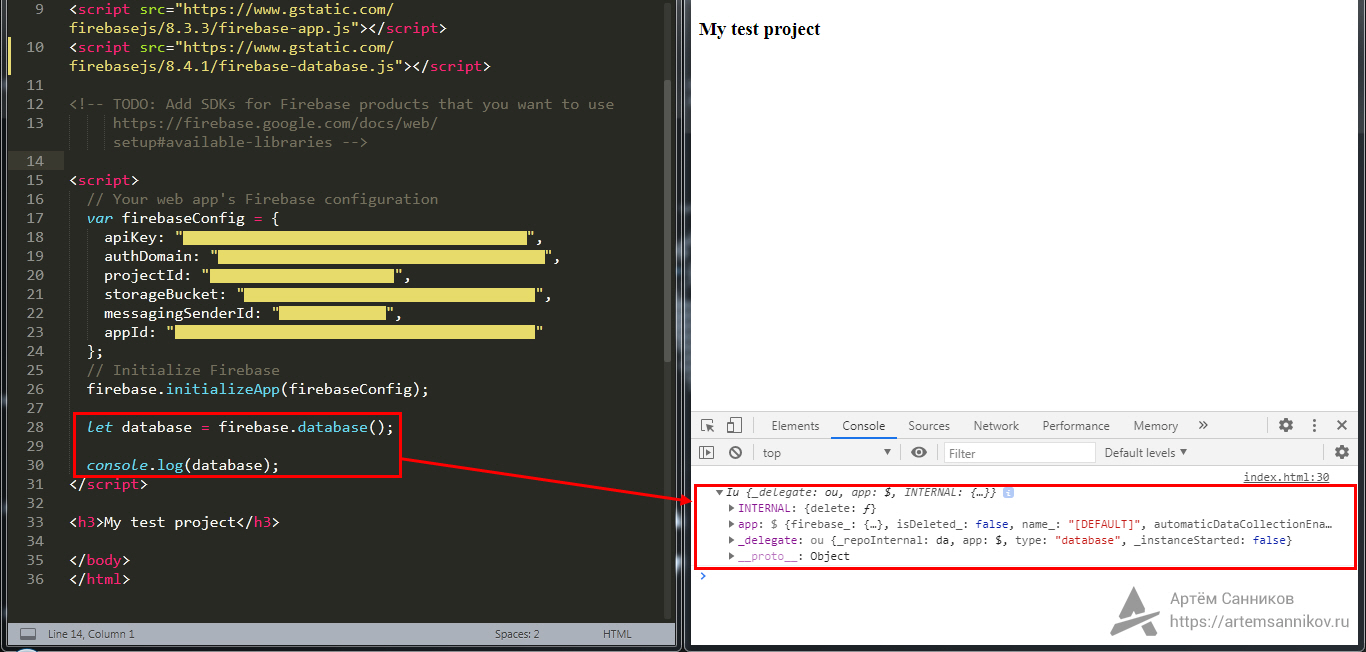
Задаём переменную database и в неё помещаем конструкцию, которая получает экземпляр нашей базы данных. Чтобы проверить работоспособность библиотеки, можно при помощи конструкции console.log() вывести информацию в консоль браузера о нашей базе данных.
let database = firebase.database(); console.log(database);
После того, как мы внесли все изменения в наше приложение, давайте проверим работоспособность библиотеки. Для этого открываем наш web-проект в браузере и проверяем консоль, там должна быть выведена информация о базе данных.









На самом интересном закончили ))
а что дальше?
Дальше интереснее, как только будет минута свободного времени, обязательно напишу продолжение