Как добавить Firebase в Web-приложение
Чтобы добавить Firebase в своё web-приложение, необходимо выполнить ряд простых шагов, которые разделены по нескольким блокам, таким как:
- создание проекта;
- регистрация приложения;
- настройка базы данных;
- аутентификация пользователей;
- добавление конфигурационных данных в приложение.
1 Создание проекта
1.1 Открываем консоль Firebase Google, и нажимаем кнопку — Add project. которая инициализирует добавление нового проекта в консоль.
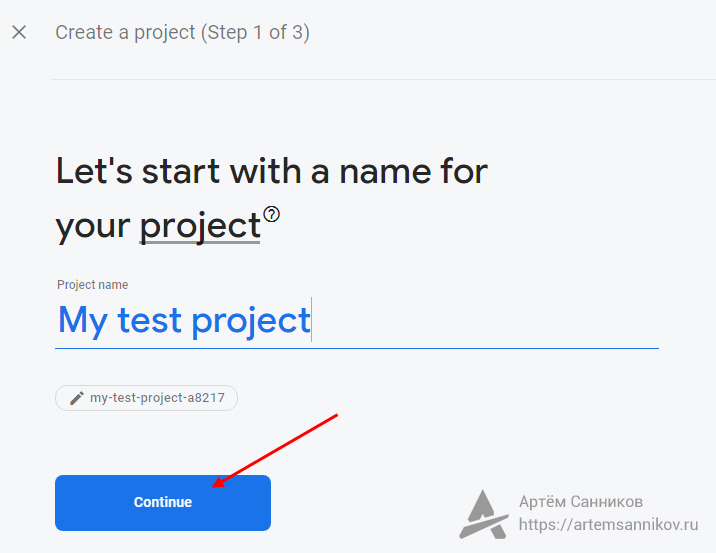
1.2 Указываем имя для нового проекта, в нашем случае это будет — My test project.
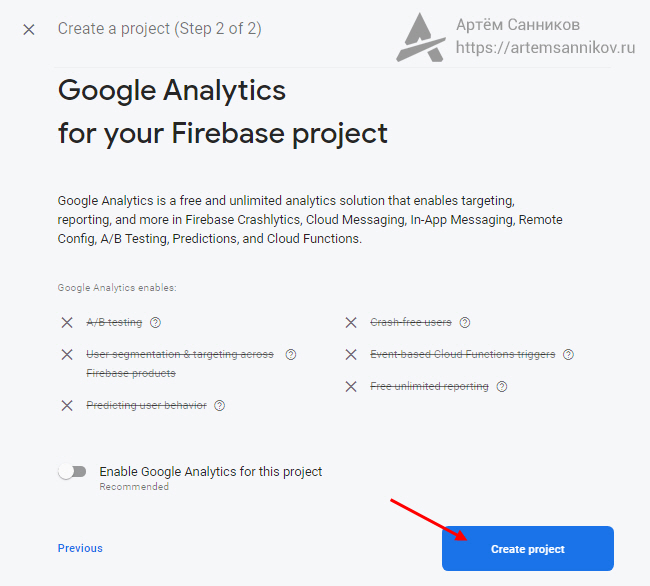
1.3 Далее нам предлагают включить поддержу сервиса Google Analytics для нашего проекта. Если вам нужна аналитика от Google в приложении, нажмите на переключатель — Enable Google Analytics for this project.
Теперь остаётся нажать только одну кнопку — Create project.
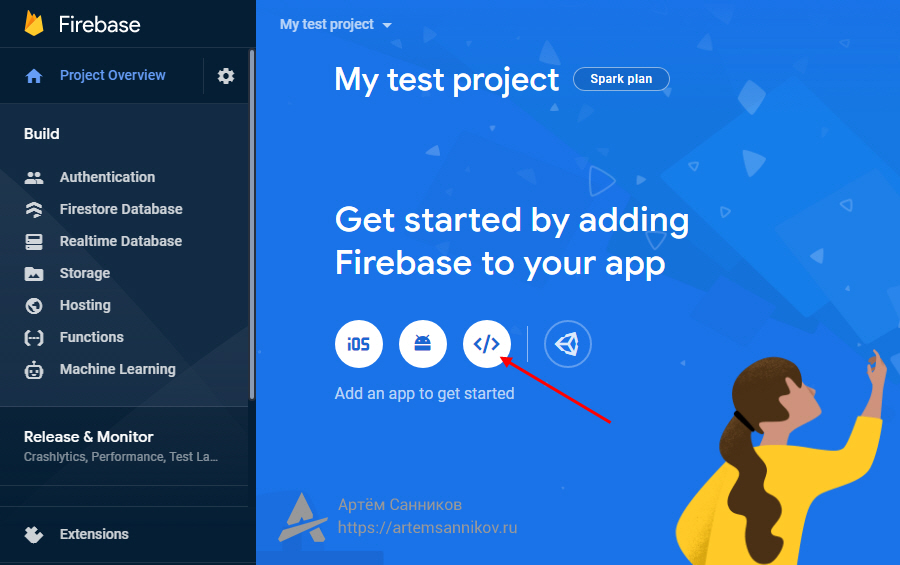
После того, как Firebase закончит подготовку вашего будущего проекта, вы будете автоматически перенаправлены на его главную страницу. На этом этапе мы закончили создание проекта.
2 Регистрация приложения
2.1 Далее необходимо зарегистрировать приложение для этого проекта. Это нужно для того, чтобы система понимала, какое приложение может использовать данные вашего проекта. Чтобы это сделать, необходимо нажать на кнопку — Web.
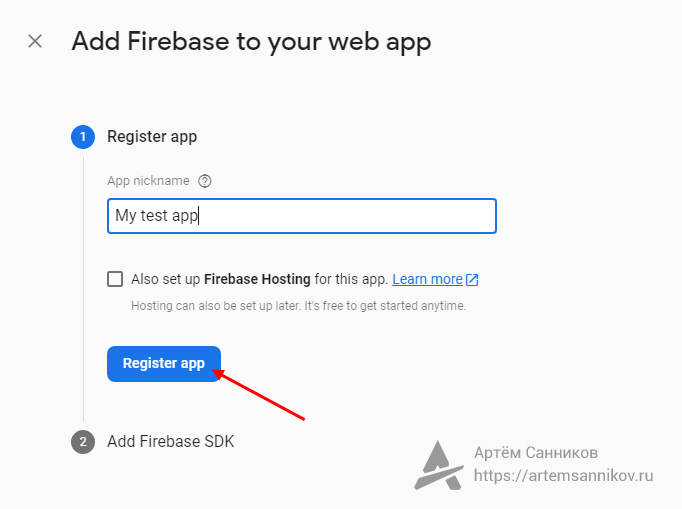
2.2 Откроется окно, в котором необходимо написать имя приложения, которое будет использовать данные вашего проекта. В нашем случае это — My test app. Затем нажимаем — Register app.
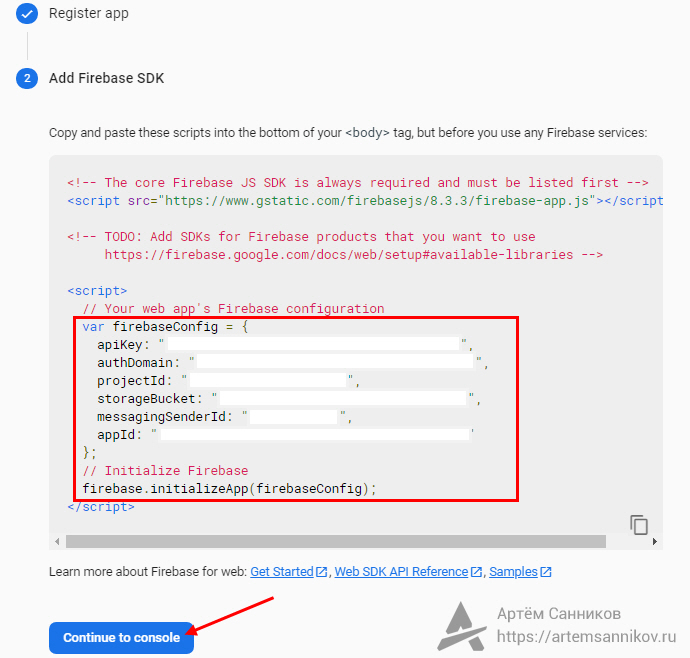
2.3 После регистрации приложения, появляется окно с конфигурационными данными. Их нужно скопировать (в следующем этапе мы добавим их в приложение). Нажимаем кнопку — Continue to console.
Обратите внимание: эти данные являются конфиденциальными.
3 Настройка базы данных
3.1 Для создания базы данных, необходимо нажать в левой колонке — Realtime Database, а затем — CreateDatabase.
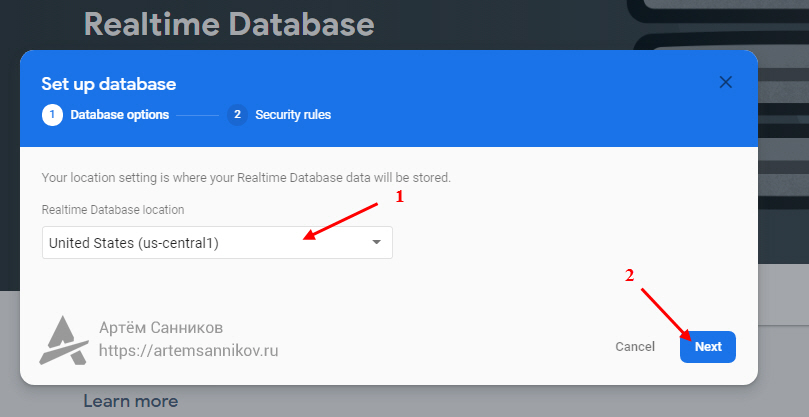
3.2 Выбираем местоположение для хранения нашей базы данных, затем нажимаем — Next.
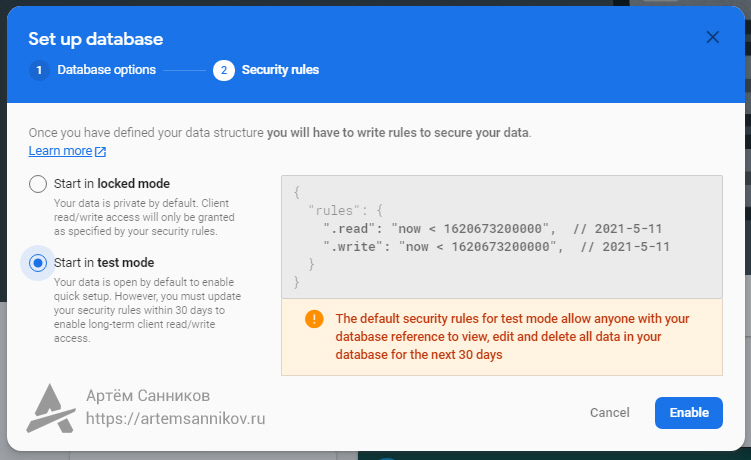
3.3 Сейчас мы должны определить правила безопасности для нашей базы данных. Всего доступно два режима:
- заблокированный режим (чтение и запись данных будет заблокировано для всех пользователей. Доступ для пользователей будет выдаваться с учётом вашей политики безопасности);
- тестовый режим (чтение и запись данных доступно для всех пользователей, но эти настройки нужно будет обновить через 30 дней, чтобы обеспечить постоянный доступ пользователям к их данным).
После того, как определить с правилами безопасности, нажимаем — Enable.
Примечание: поскольку это наш тестовый проект, выбираем правила безопасности — Start in test mode.
3.4 После того, как мы применили правила безопасности, Firebase автоматически перенаправит нас на страницу с созданной базой данных.
4 Аутентификация пользователей
4.1 Следующий важный этап — это аутентификация пользователей. На этом этапе мы определяем, как пользователи будут получать доступ к правам на запись и чтение базы данных.
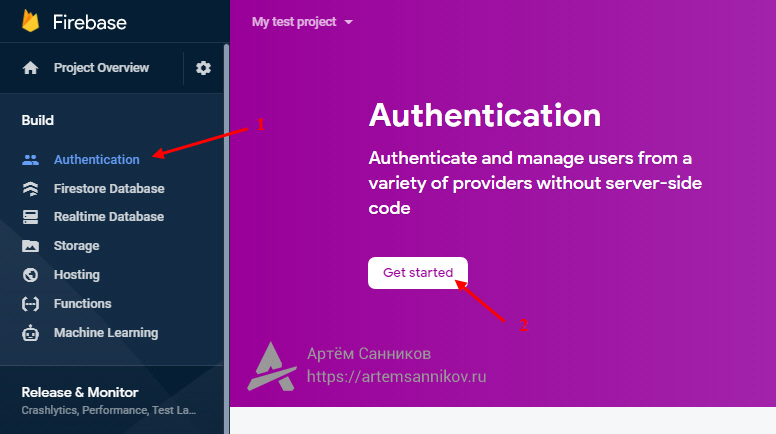
Находим пункт — Authentication, а затем нажимаем — Get started.
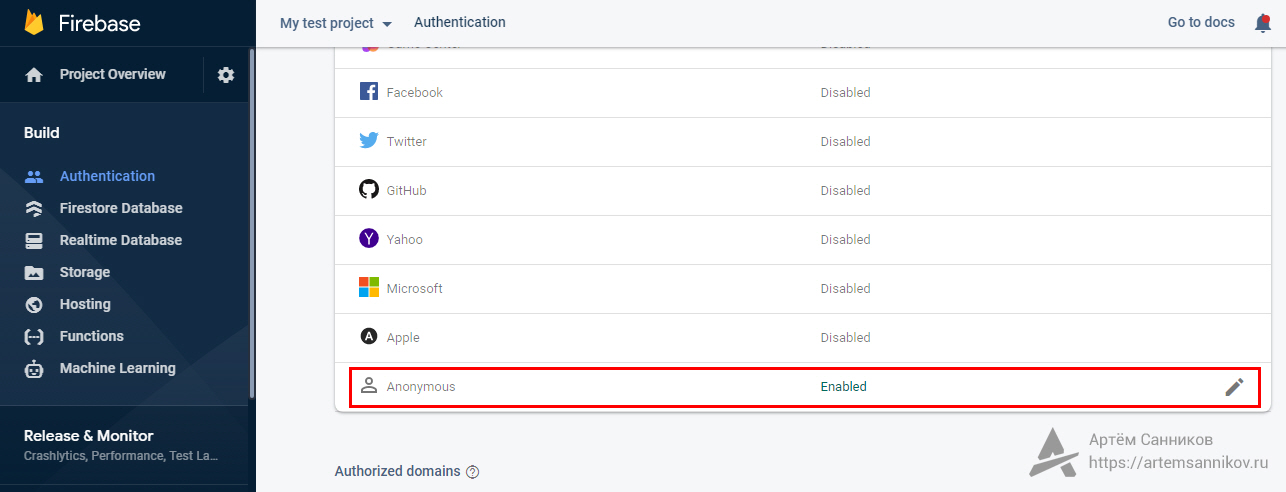
4.2 Поскольку у нас тестовый проект, мы выберем метод аутентификации — Anonymous, и это будет означать, что любой пользователь сможет читать и выполнять запись в базе данных. И при этом, ему не нужно будет выполнять авторизацию, перед этими действиями.
5 Добавление конфигурационных данных в приложение
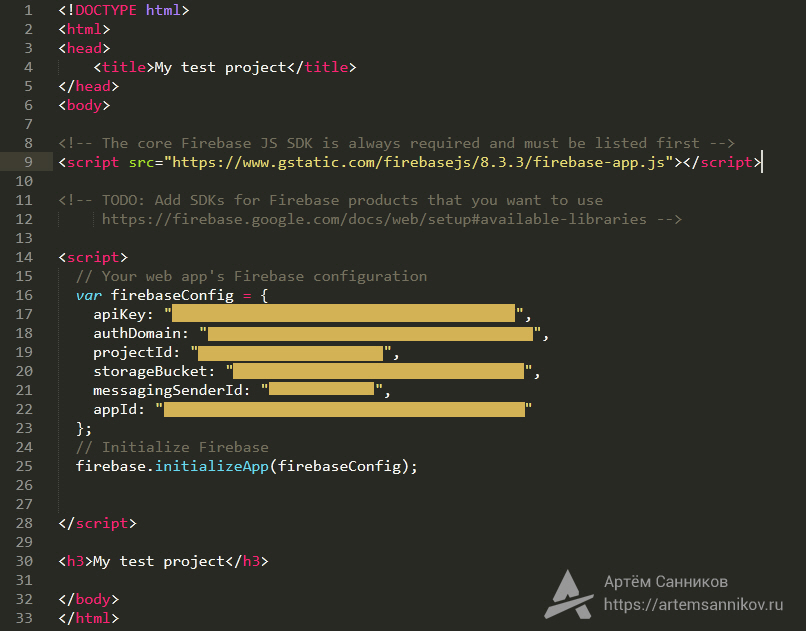
5.1 Чтобы добавить конфигурационные данные в своё web-приложение, необходимо открыть код проекта и вставить полученные данные между тегами <body> </body>.
Обратите внимание: конфигурационные данные мы получили на втором этапе.



















«2.3 После регистрации приложения, появляется окно с конфигурационными данными. Их нужно скопировать (в следующем этапе мы добавим их в приложение). Нажимаем кнопку — Continue to console.»
Подскажите, а если при регистрации эти данные не были скопированы, где их найти?
Открываете свой проект — Нажимаете на иконку (шестерни), далее выбираете пункт — Project settings. На вкладке General, спускаетесь в самый низ, там будут ваши данные.
Возможно ли создать здесь базу данных в которую внести логины и пароли, что бы пользователи имеющие эти входные данные могли авторизоваться?
Да, это возможно