Интерфейс Balsamiq
После того, как мы установили Balsamiq (mockup), можно переходить к следующему этапу — знакомство с интерфейсом. Все мы прекрасно знаем, что интерфейс играет очень важную роль, для всех пользователей. Именно он определяет, будет ли пользователь работать дальше с программным обеспечением или нет.
Интерфейс «Balsamiq» очень простой и интуитивно понятный. Даже если вы ни разу не сталкивались и не работали с Balsamiq, вы уже можете предположить для чего нужен тот или иной блок с функциями, при первом запуске.
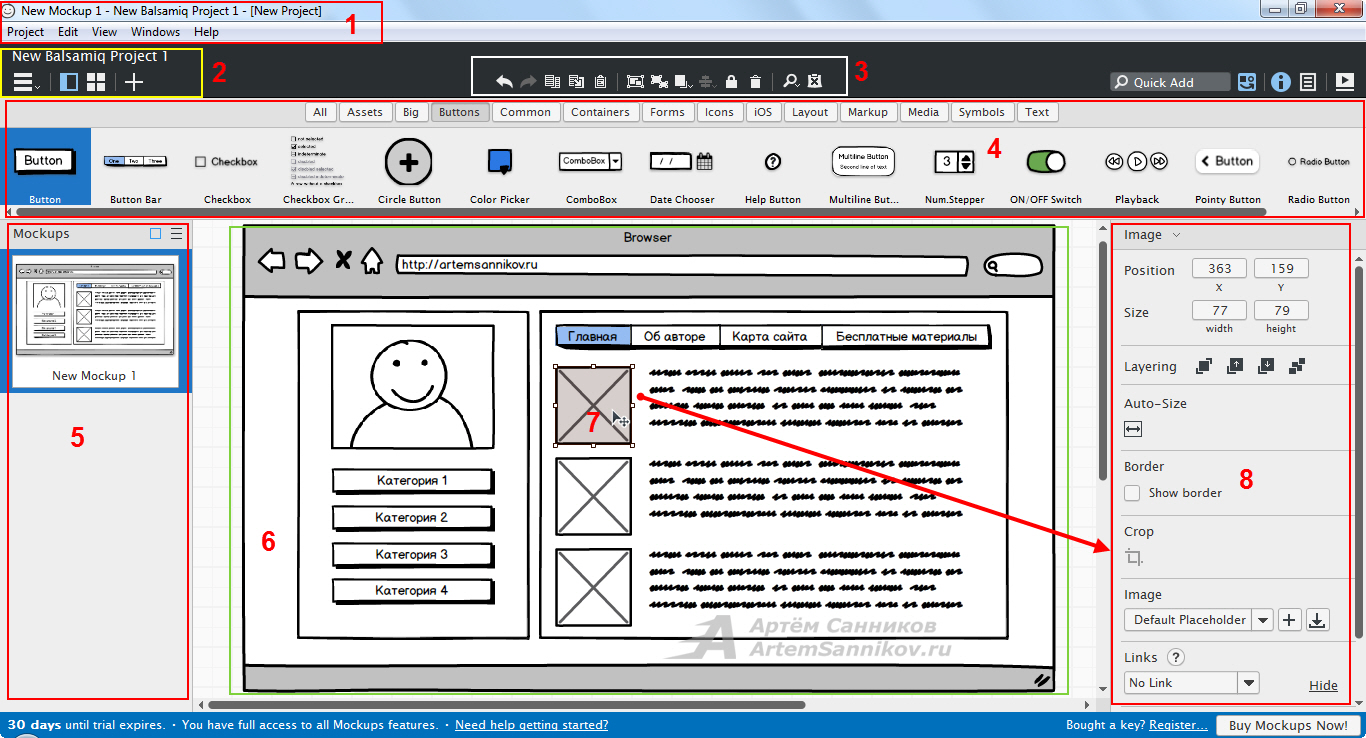
Ниже приведён интерфейс, и самые основные области выделены прямоугольной областью. Попробуйте сами предположить, для чего нужен тот или иной блок.
Итак, после того, как вы подумали над предназначением блоков, давайте их разберём.
1. Верхнее горизонтальное меню (позволяет производить настройки проекта и самого программного обеспечения);
2. Навигационная панель для управления прототипами (этот блок с настройками позволяет изменять внешний вид вашего проекта, то есть вы можете управлять вариантами отображения готовых прототипов);
3. Панель инструментов (взаимодействует и оперирует с объектами на холсте);
4. Библиотека шаблонов (готовые элементы интерфейса для создания прототипа);
5. Область управления прототипами (в этой области отображаются ваши прототипы, такая функция отлично подходит для создания больших проектов);
6. Поле для создания прототипа (в этом поле вы можете уже начать рисовать свой первый прототип интерфейса);
7. Выделение объекта (объекты на холсте можно перетаскивать, удалять, дублировать, трансформировать и др.);
8. Свойства объекта (при выделении объекта, открываются его настройки, с помощью которых можно добиться желаемого результата);
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: Balsamiq, Программное обеспечение.