WordPress плагин: SyntaxHighlighter Evolved
Функции плагина SyntaxHighlighter Evolved
Плагин SyntaxHighlighter Evolved позволяет загружать фрагменты кода с подсветкой синтаксиса на ваш сайт. Независимо от того, является ли это запись или страница.
Как установить плагин SyntaxHighlighter Evolved?
Установить плагин SyntaxHighlighter Evolved можно несколькими способами:
- через страницу плагины в панели управления wordpress;
- скачать плагин с официального сайта и загрузить его на сервер через ftp клиент.
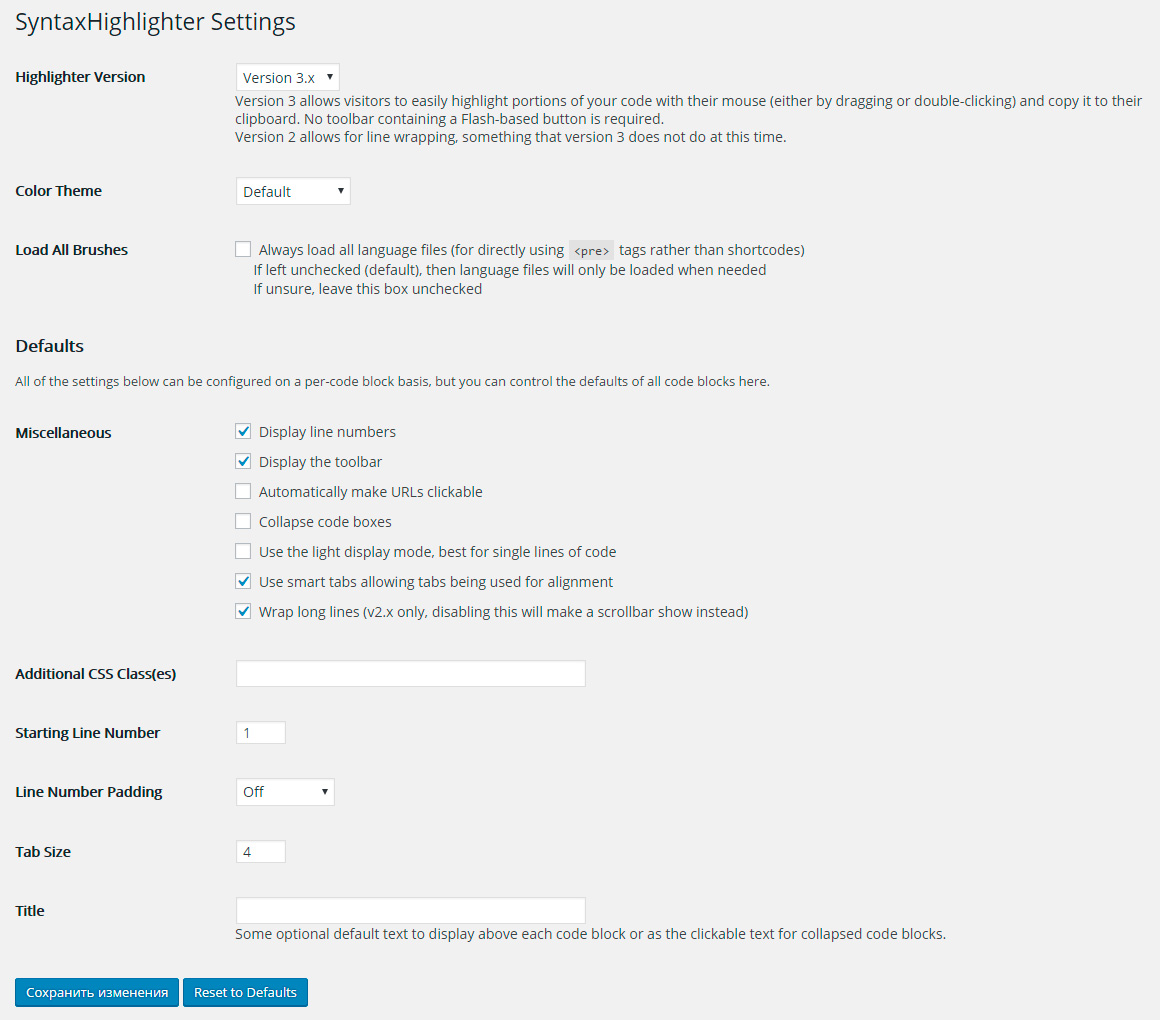
Настройка плагина SyntaxHighlighter Evolved
Highlighter version (Версия плагина SyntaxHighlighter Evolved)
В этом поле выбираем версию плагина для работы, версии отличаются друг от друга небольшими модификациями.
В версии 3 — пользователям можно будет выделять кусок кода двойным щелчком мышки, и сохранять ег ов буфер обмена.
В версии 2 — большие строки кода переносятся на новую строку.
Color theme (Цветовая схема)
Здесь вы можете поэкспериментировать и подобрать нужное цветовое решение, которое сочетается с вашим сайтом. Default — цветовая схема по умолчанию.
Load all brushes (Загрузка всех языковых файлов)
Этот раздел настроек отвечает за вывод языковых файлов, в которых используется тег <pre>. В тег <pre> помещается предварительно отформатированный текст автором записи.
Miscellaneous (расширенные настройки)
- Display line numbers (нумерация строк в блоке с кодом);
- Display the toolbar (при наведении на блок с кодом будет появляться панель инструментов, которая позволяет копировать и распечатывать код);
- Automatically make URLs clickable (все ссылки кода будут активными, и по ним можно будет перейти);
- Collapse code boxes (функция, которая сворачивает весь код в одну строку);
- Use the light display mode, best for single lines of code (функция предназначенная для кода, размер которого 1 строка — при этом режиме отключается нумерация строк, копирование и печать кода);
- Use smart tabs allowing tabs being used for alignment (выводится вкладка, которая выравнивает ваш код);
- Wrap long lines (v2.x only, disabling this will make a scrollbar show instead) (длинные строки кода равномерно распределяются по блоку и переносятся на новую строку).
Additional CSS Class(es) (Добавление CSS класса)
Вы можете добавить к блоку с кодом свой CSS класс, для того чтобы его стилизовать под внешний вид вашего сайта.
Starting Line Number (С какой цифры начинать нумерацию)
В этом блоке вы можете выставить цифру, с которой будет начинаться нумерация строк кода в блоке.
Line Number Padding (Тип нумерации строк)
Вы можете установить тип нумерации строк в блоке с кодом. По умолчанию стоит OFF — то есть нумерация 1,2,3 и тд.
Tab Size (Размеры отступа)
Для выравнивая кода (семантики) используются отступы, которые вы можете подрегулировать в этой опции.
Title (Заголовок блока с кодом)
В этом поле вы можете установить заголовок для всех блоков с кодом. Этот заголовок будет появляться перед блоком с кодом, а затем будет выведен сам блок с кодом.
С уважением, Артём Санников
Сайт: ArtemSannikov.ru








Установил себе этот плагин. Лучшего на данный момент не смог найти.Но он явно нужен только тем кто часто публикует код в статьях и у кого подсветка кода в статьях не реализована в шаблоне
Плагин просто отличный. Есть похожие, но этот по моему самый крутой. Помогает тем кто часто публикует код в статьях и т.д.
Хороший плагин, по указаниям установила себе, все понятно и просто, побольше бы таких!!