Урок #3. Дизайн для темы WordPress в Adobe Photoshop.

Макет для темы WordPress мы разработали в прошлом уроке, а сейчас займемся созданием дизайна будущей темы в программе Adobe Photoshop. Если вы еще не знакомы с Adobe Photoshop, начните изучать базовые возможности и инструменты, чтобы вы могли продолжить работу.
Небольшое отступление: рассказывать как рисовать дизайн сайта в Adobe Photoshop я не буду, это совершенно другая тема. Но, чтобы вам было легче ориентироваться по готовому дизайн, буду указывать только название блока, ширину, высоту и отступы.
Дизайн главной страницы — index.php
Начинаем рисовать дизайн с главной страницы сайта, которая будет состоять из нескольких блоков:
- шапка (ширина — 1000 пикселей, высота 140 пикселей);
- вывод новостей (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 30 пикселей);
- боковая колонка (ширина — 240 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 0 пикселей);
- постраничная навигация (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 30 пикселей);
- подвал (ширина — 1000 пикселей, высота — динамическая).
Дизайн страницы — page.php
Страница состоит из четырёх блоков:
- шапка (ширина — 1000 пикселей, высота 140 пикселей);
- вывод текста страницы (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 30 пикселей);
- боковая колонка (ширина — 240 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 0 пикселей);
- подвал (ширина — 1000 пикселей, высота — динамическая).
Дизайн записи — single.php
Страница записи состоит из шести блоков:
- шапка (ширина — 1000 пикселей, высота 140 пикселей);
- вывод текста записи (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 30 пикселей);
- записи по теме (ширина — 670 пикселей, высота — динамическая, отступ сверху — 0 пикселей, отступ справа — 30 пикселей, отступ слева — 30 пикселей, отступ снизу — 30 пикселей);
- форма комментариев (ширина — 670 пикселей, высота — динамическая, отступ сверху — 0 пикселей, отступ справа — 30 пикселей, отступ слева — 30 пикселей, отступ снизу — 30 пикселей);
- боковая колонка (ширина — 240 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 0 пикселей);
- подвал (ширина — 1000 пикселей, высота — динамическая).
Дизайн категории — category.php
Страница категории состоит из шести блоков:
- шапка (ширина — 1000 пикселей, высота 140 пикселей);
- вывод заголовка и описания категории (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 50 пикселей, отступ слева — 30 пикселей);
- вывод записей категории (ширина — 670 пикселей, высота — динамическая, отступ сверху — 0 пикселей, отступ справа — 30 пикселей, отступ слева — 30 пикселей, отступ снизу — 30 пикселей);
- постраничная навигация (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 30 пикселей);
- боковая колонка (ширина — 240 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 0 пикселей);
- подвал (ширина — 1000 пикселей, высота — динамическая).
Дизайн страницы — результаты поиска (search.php)
Страница результатов поиска состоит из шести блоков:
- шапка (ширина — 1000 пикселей, высота 140 пикселей);
- вывод заголовка и результатов поиска (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 50 пикселей, отступ слева — 30 пикселей);
- вывод найденных записей (ширина — 670 пикселей, высота — динамическая, отступ сверху — 0 пикселей, отступ справа — 30 пикселей, отступ слева — 30 пикселей, отступ снизу — 30 пикселей);
- постраничная навигация (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 30 пикселей);
- боковая колонка (ширина — 240 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 0 пикселей);
- подвал (ширина — 1000 пикселей, высота — динамическая).
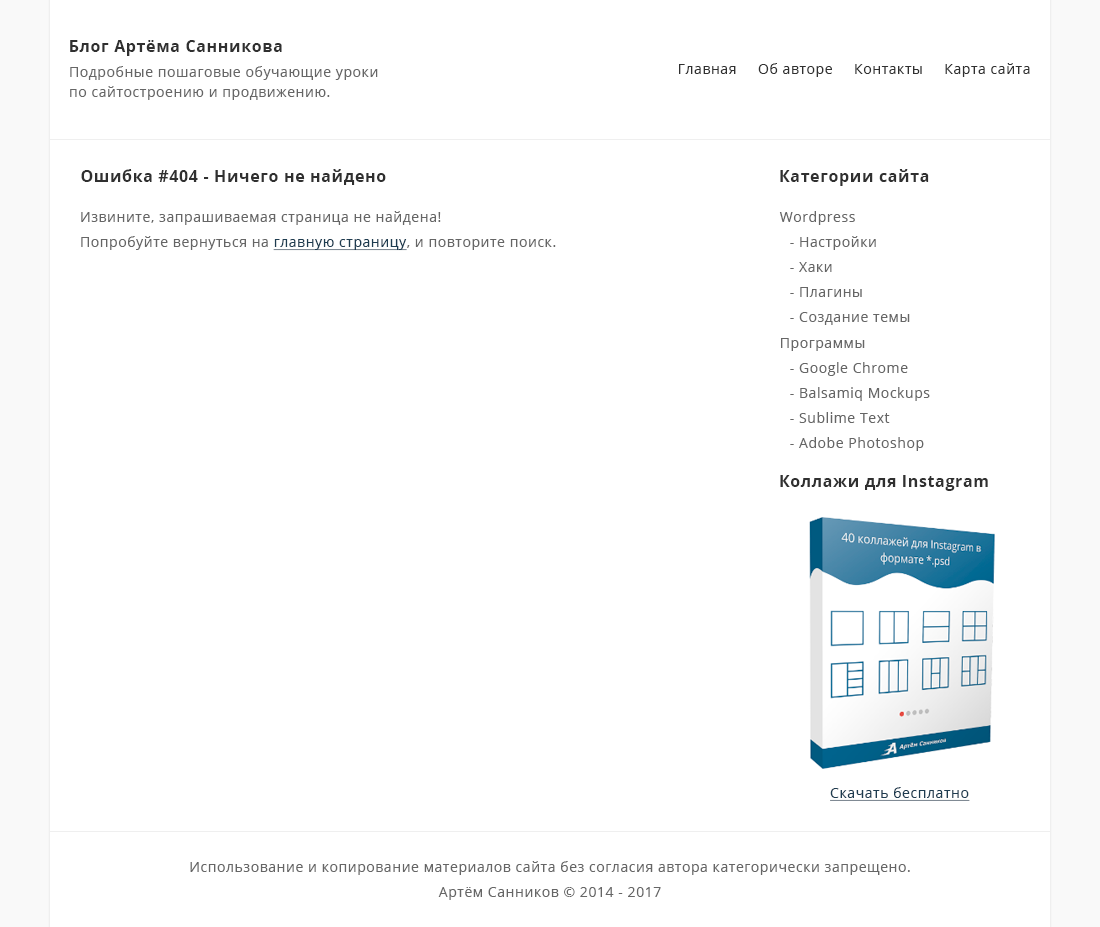
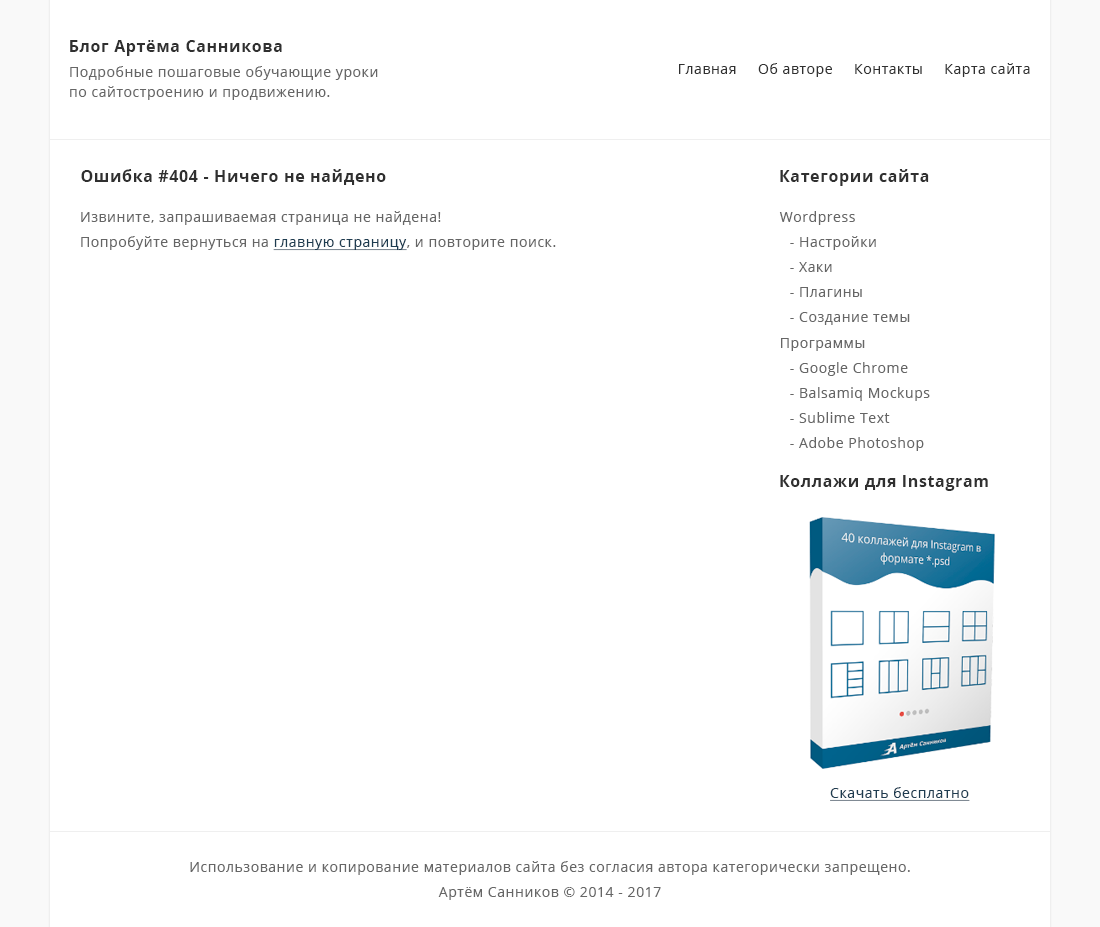
Дизайн страницы 404 — 404.php
Страница об ошибке #404 состоит из четырёх блоков:
- шапка (ширина — 1000 пикселей, высота 140 пикселей);
- вывод текста страницы (ширина — 670 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ слева — 30 пикселей, отступ снизу — 30 пикселей);
- боковая колонка (ширина — 240 пикселей, высота — динамическая, отступ сверху — 30 пикселей, отступ справа — 30 пикселей, отступ снизу — 30 пикселей, отступ слева — 0 пикселей);
- подвал (ширина — 1000 пикселей, высота — динамическая).

Вывод
Вот мы и закончили рисовать дизайн шаблона (темы) для WordPress. Всего мы нарисовали 6 страниц — index.php, page.php, single.php, category.php, search.php и 404.php. Теперь у нас появилась новая задача — вёрстка страниц, и начнем мы с вёрстки главной страницы темы WordPress.
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: Wordpress, Создание темы.