Фотографии в wiki-разметке
Как получить код фотографии?
Для того, чтобы получить код фотографии необходимо открыть нужную фотографию и скопировать нужную конструкцию. Всего есть два вида конструкций: фотография пользователя и фотография в сообществе.
| Фотография пользователя | Фотография в сообществе |
| photoXXX_YYY | photo-XXX_YYY |
где XXX — идентификатор пользователя или группы, YYY — номер фотографии.
Пример: Скопируем конструкцию у фотографии пользователя и фотографии в сообществе.
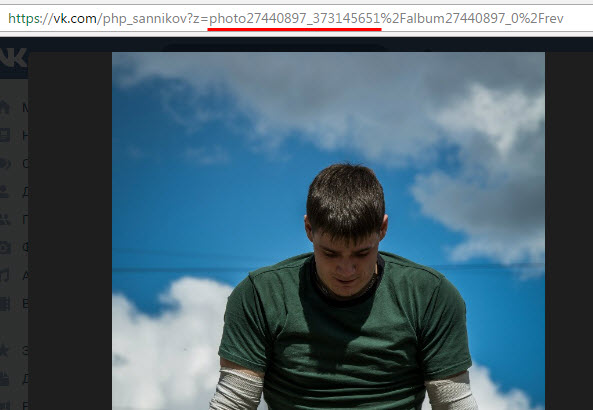
Откроем любую фотографию пользователя и скопируем нужную конструкцию (photo27440897_373145651).
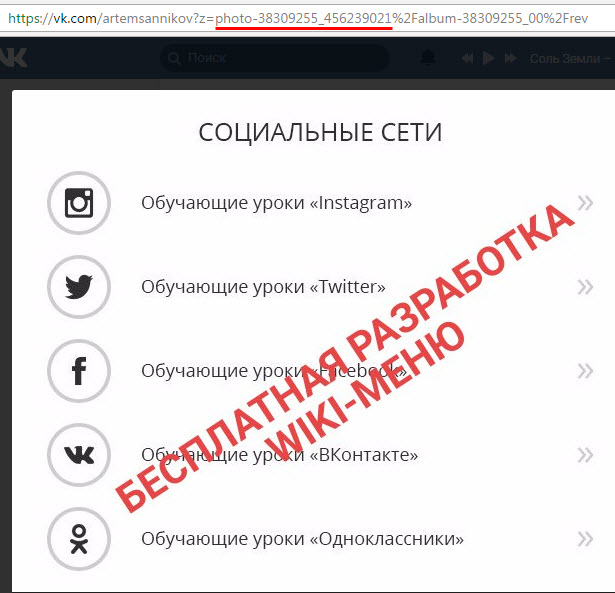
Откроем любую фотографию в сообществе и скопируем нужную конструкцию (photo-38309255_456239021).
Как вставить фотографию в wiki-страницу?
После того, как мы скопировали конструкции фотографий, нам необходимо вставить их в wiki-страницу. сделать это можно, заключив конструкции в квадратные скобки:
[[photoXXX_YYY]] или [[photo-XXX_YYY]]
Обратите внимание: коды для фотографий сообществ и пользователя различаются по написанию.
| Расположение картинки | Код |
| Фотография, находящаяся на странице пользователя. | [[photoXXX_YYY]] |
| Фотография, находящаяся в сообществе | [[photo-XXX_YYY]] |
| Простейший код фото | Результат |
| [[photo-38309255_456239021]] | У вас появится изображение размерами 75×75 (в пикселах). |
| Код фото с текстом при наведении | Результат |
| [[photo-38309255_456239021|Фотография из группы Артёма Санникова]] | У вас появится изображение размерами 75×75 (в пикселах), но при наведении появится всплывающая надпись «Фотография из группы Артёма Санникова» |
Параметры для фотографий
Всего к фото доступно 8 параметров, некоторые из которых совмещать не стоит по той или иной причине.
Пример: при использовании параметра nopadding пропадает смысл в параметре noborder. Также, используя plain с любым из параметров, мы получаем функцию, перекрывающую любую другую и т.д.
Привязка ссылок к фотографиям
К любой фотографии можно привязать любую ссылку, на которую будет переходить пользователь при клике на фотографию.
Ссылка к фото прописывается на месте слова «link» следующего шаблона:
[[photo-XXX_YYY|parameters|link]]
Ниже приведены варианты написания адресов ссылок на некоторые внутренние и внешние ресурсы через фотографии.
| Код ссылки на профайл пользователя с id XXX | Готовая ссылка |
| [[photo-38309255_418689259|idXXX]] | Получаем готовую ссылку на профиль пользователя |
| Код ссылки на главную страницу группы | Готовая ссылка |
| [[photo-38309255_418689259|club00000000]] | Получаем готовую ссылку на главную страницу нужной группы |
| Код cсылки на встречу | Готовая ссылка |
| [[photo-38309255_418689259|event00000000]] | Получаем готовую ссылку на встречу |
| Код ссылки на вики-страницу | Готовая ссылка |
| [[photo-38309255_418689259|28px|page-XXX_YYY]] | Получаем готовую ссылку на wiki-страницу |
| Код ссылки на внешний сайт | Готовая ссылка |
| [[photo-38309255_418689259|https://artemsannikov.ru]] | Получаем готовую ссылку на внешний сайт |
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: wiki-разметка.










Можно ли вставить фото с ссылкой, но что бы при наведении выводился текст?
К сожалению, нет. Такой функции на данный момент нет.
Артем, а есть список всех параметров?
Все параметры указаны в статье.
Можно ли сделать всплывающую подсказку на мобильном?
Нет, к сожалению такая функция отсутствует